vue前端导出功能在ie11中的兼容问题解决
本文共 990 字,大约阅读时间需要 3 分钟。
在用vue做前端开发时,需要对列表加一个导出功能,如下写法,没有else里面的,在ie之外的浏览器都可以正常导出,可是在ie里却没有反应,后来加上else 里面这句即可以了。
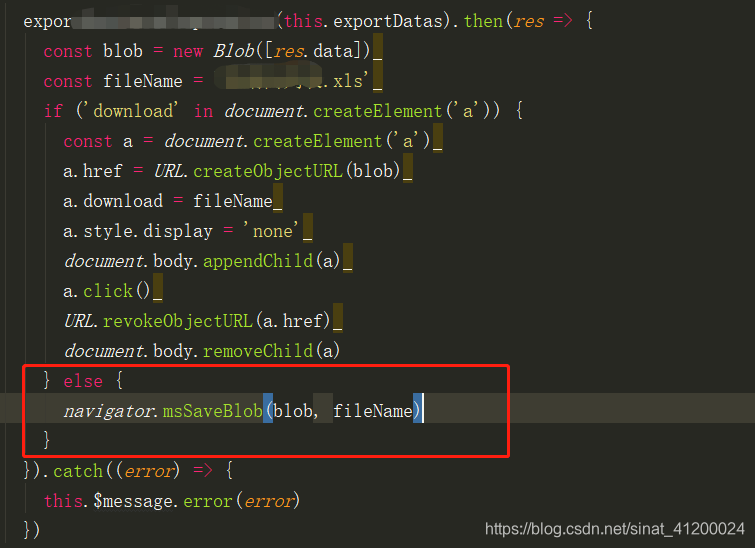
 代码是这样的: expor(this.exportDatas).then(res => { const blob = new Blob([res.data]) const fileName = ‘某表.xls’ if (‘download’ in document.createElement(‘a’)) { const a = document.createElement(‘a’) a.href = URL.createObjectURL(blob) a.download = fileName a.style.display = ‘none’ document.body.appendChild(a) a.click() URL.revokeObjectURL(a.href) document.body.removeChild(a) } else { navigator.msSaveBlob(blob, fileName) } }).catch((error) => { this.$message.error(error) }) 工作中遇到的问题,备份一个。 更新: 如上方法在win10 的edge浏览器中不兼容,所以代码改成如下方法就可以顺利兼容chrome , firefox, IE, edge 了
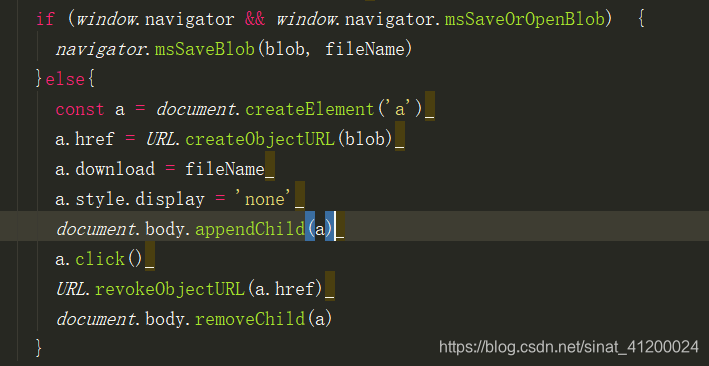
代码是这样的: expor(this.exportDatas).then(res => { const blob = new Blob([res.data]) const fileName = ‘某表.xls’ if (‘download’ in document.createElement(‘a’)) { const a = document.createElement(‘a’) a.href = URL.createObjectURL(blob) a.download = fileName a.style.display = ‘none’ document.body.appendChild(a) a.click() URL.revokeObjectURL(a.href) document.body.removeChild(a) } else { navigator.msSaveBlob(blob, fileName) } }).catch((error) => { this.$message.error(error) }) 工作中遇到的问题,备份一个。 更新: 如上方法在win10 的edge浏览器中不兼容,所以代码改成如下方法就可以顺利兼容chrome , firefox, IE, edge 了  代码: if (window.navigator && window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(blob, fileName) }else{ const a = document.createElement(‘a’) a.href = URL.createObjectURL(blob) a.download = fileName a.style.display = ‘none’ document.body.appendChild(a) a.click() URL.revokeObjectURL(a.href) document.body.removeChild(a) } ~~各种浏览器的兼容真烧心:)
代码: if (window.navigator && window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(blob, fileName) }else{ const a = document.createElement(‘a’) a.href = URL.createObjectURL(blob) a.download = fileName a.style.display = ‘none’ document.body.appendChild(a) a.click() URL.revokeObjectURL(a.href) document.body.removeChild(a) } ~~各种浏览器的兼容真烧心:) 转载地址:http://ogzsi.baihongyu.com/
你可能感兴趣的文章
DirectX11 计时和动画
查看>>
DirectX11 光照与材质的相互作用
查看>>
DirectX11 镜面光
查看>>
DirectX11 三种光照组成对比
查看>>
DirectX11 指定材质
查看>>
DirectX11 点光
查看>>
DirectX11 聚光灯
查看>>
DirectX11 HLSL打包(packing)格式和“pad”变量的必要性
查看>>
DirectX11 光照演示示例Demo
查看>>
VUe+webpack构建单页router应用(一)
查看>>
Node.js-模块和包
查看>>
2017年,这一次我们不聊技术
查看>>
实现接口创建线程
查看>>
HTML5的表单验证实例
查看>>
程序设计方法概述:从面相对象到面向功能到面向对象
查看>>
SQL join
查看>>
JavaScript实现页面无刷新让时间走动
查看>>
CSS实例:Tab选项卡效果
查看>>
前端设计之特效表单
查看>>
前端设计之CSS布局:上中下三栏自适应高度CSS布局
查看>>